使用Three.js在WebGL中导入Json 3D模型和动画
当您使用3ds Max创建带有动画的模型时,并且需要快速的工作流来使用Three.js将它们加载到WebGL中时,我建议执行以下步骤:
1.从3ds Max导出模型
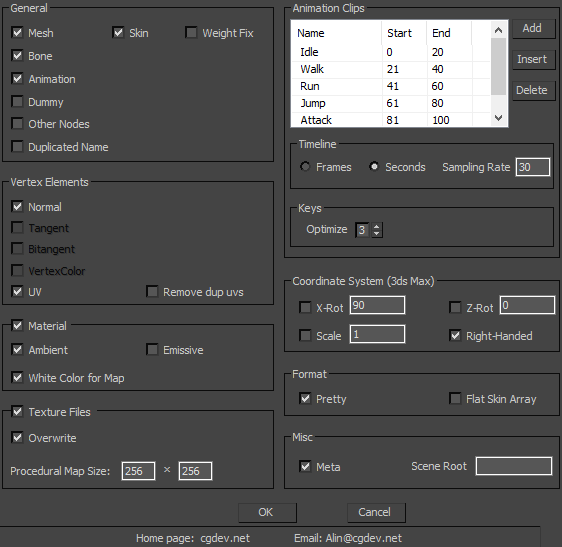
通过使用Json Exporter,您将能够轻松地将资产从3ds Max导出到Json 3D Format。导出器支持许多有用的功能,例如程序纹理,皮肤和体形修改器,多个动画剪辑,uv变换等等。
2.加载模型和动画
下载用于Threejs的Json 3D Loader,将其包含在html中并创建一个加载器:
<script src="three.js"></script><script src="JDLoader.min.js"></script><script>var meshes = [];var mixers = [];var clock = new THREE.Clock; var loader = new THREE.JDLoader();// ... the rest of your init code</script>
现在要将模型加载到您的场景中,类THREE.JDLoader将为我们做所有事情,您所需要做的就是指定模型文件路径并定义在加载模型时将调用的回调函数。回调函数具有一个对象参数,其中包含材质,jd_materials,对象和boundingSphere。data.materials是Three.js MeshPhongMaterial数组,而data.jd_materials是原始Json3D材料数组。如果需要创建自己的材质(例如ShaderMaterial),则应该解析data.jd_materials。
loader.load("anim.jd",
function (data)
{
for (var i = 0; i < data.objects.length; ++i)
{
var obj = data.createObject(i);
scene.add(obj); if (obj.geometry.animations)
{
var mixer = new THREE.AnimationMixer(obj);
mixers.push(mixer); var action = mixer.clipAction( obj.geometry.animations[0] );
action.play(); }
}
});最后,我们必须在动画循环中调用其update函数:
function animate(){ var delta = clock.getDelta();
for (var i = 0; i < mixers.length; ++i) mixers[i].update(delta);
// ... the rest of your code}就是这样。您可以使用AnimationMixer类添加代码以在多个动画之间混合。
扫描二维码推送至手机访问。
本サイト上に掲載の文章、画像、写真などを無断で複製することは法律で禁じられています。全ての著作権はGAMESHに帰属します。